Bake 'n Take (TS)
Bake 'n Take is a Discord Bot with economy-like features. Bake treats, check your inventory, and sell your creations to earn coins. The bot is built with Robo.js and uses Flashcore for data persistence.
Ready to embark on this adventure?
Quick Links
Getting Started
Create a project with this template, replacing <project-name> with your desired name:
npx create-robo --template discord-bots/bake-n-take-ts --name <project-name>Then navigate into your project directory:
cd <project-name>Run development mode:
npm run devDevelopment
Creating a Slash Command is as easy as creating files.
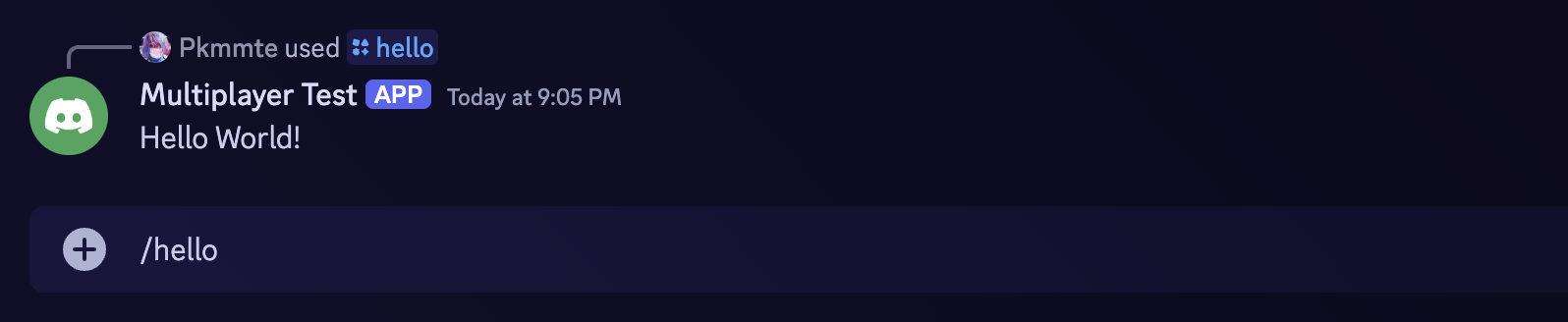
Let's say you want a new /hello command. Just create a file in the /src/commands directory named hello.js and export a default function that returns something.
export default (interaction) => {
interaction.reply('Hello World!')
}

Your /hello command is now ready to use! Robo.js takes care of registration for you.

Ever clicked on an avatar or message and seen an Apps section? Those are Context Commands!
Create a file file in /src/context/message named after the command. For example, Quote.js.
export default (interaction, message) => {
interaction.reply(`${message.author} said:\n\n> ${message.content}`)
}

You can do the same for users under /src/context/user.

Debugging
Discord Bots made with Robo.js come with a built-in Debugger.
Whenever your bot crashes in development mode, the debugger shows an interactive error message - all within Discord!

You even get /dev Subcommands for quick access to logs, system info, and more. Just set your test server's ID as an environment variable called DISCORD_GUILD_ID.
Client Configuration
Robo.js manages your Discord.js Client instance. You may import client anywhere in your project.
// File: /src/commands/name.js
import { client } from 'robo.js'
export default () => {
return `My name is ${client.user.username}`
}
Intents or other configurations can be set in the config/robo.mjs file.
// File: /config/robo.mjs
export default {
clientOptions: {
intents: ['Guilds', 'GuildMessages']
}
// ... other options
}
Robo Ecosystem
By building with Robo.js, you gain access to a growing ecosystem of plugins, templates, and tools. Robo Plugins are special. They can add features with one command.
npx robo add @robojs/ai @robojs/moderationPlugins integrate seamlessly thanks to the Robo File Structure. What's more, anyone can create a plugin.
Hosting
Hosting your project keeps it running 24/7. No need to keep your computer on at all times, or worry about your Internet connection.
You can host on any platform that supports Node.js, or run robo deploy to host on RoboPlay - a hosting platform optimized for Robo.js.
npm run deploy